[TOC]
开发环境配置
特别说明:本开发环境以WIN7系统为例
1 安装Node.js
下载windons7 64位Node.jsV4.2.3版本:https://nodejs.org/en/ node-v4.2.3-x64.msi
安装就不说了,一直next即可。
2 安装Express包
安装express时增加generator参数:
npm install -g express-generator
express 已经把命令行工具分离出来了;
原因:4以前版本的express带cli, 现在把cli拆成了单独的express-generator包. 原先的express运行生成的项目是 node app.js, 因为httpserver相关代码都在app.js里, 现在这部分代码移到了项目目录的bin/www下面, app.js 只保留实现app的逻辑代码, 你需要去运行那个bin/www。 只是很单纯的细化应用和包依赖的版本变更。
安装路径在:C:\Users\KavenRan\AppData\Roaming\npm\node_modules>
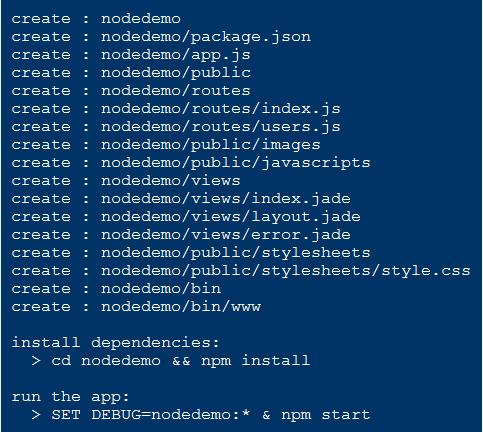
3 创建项目
express nodedemo默认使用官方推荐jade模板。

安装依赖:
F:\KavenRan\nodejs\demo>cd nodedemo
F:\KavenRan\nodejs\demo\nodedemo>npm install
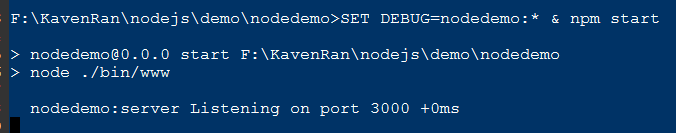
4 启动环境

这里需要注意 express 4.x 无法以 node app.js 为启动方式,而是用指令 npm start 作为启动;
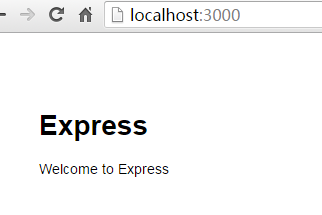
访问测试:http://localhost:3000

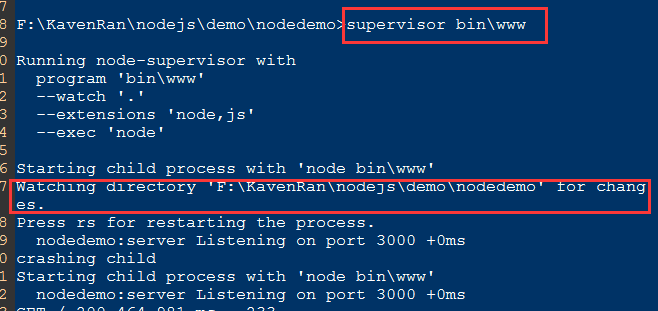
5 安装supervisor
supervisor 可让修改代码后不用手动重启服务器,服务器自动监控文件修改并重启
npm -g install supervisor
启动方式为: supervisor bin\www
不要进入bin里面执行 supervisor www ,这样只会”watching” bin 目录
修改routes/index.js 内容后刷新测试:
开发工具 - Sublime2
1、先安装Sublime Text 2或者3皆可
2、下载 sublime Text 的nodejs插件 得到那个zip包(后面会介绍用Package Control安装)
3、下载后解压,直接改名为nodejs(一定是这个名字,否则sub2里编辑default文件会报错) 放到 Preferences–>浏览程序包 Browse Packages 所在的文件夹。
4、打开刚才的nodejs文件夹 找到根目录里面的 Nodejs.sublime-build文件如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell":true,
"encoding": "cp1252",
"windows":
{
"cmd": ["taskkill /F /IM node.exe & node", "$file"]
},
"linux":
{
"cmd": ["killall node; node", "$file"]
}
}
将cp1252 改为gb2312除非你是英文系统,否则乱码
测试代码test.js1
2
3
4
5
6
7var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World Nodejs 中国你好!');
}).listen(8887);
console.log('Server running at http://127.0.0.1:8887/');
保存编译:ctrl+B
成功: 已终止进程 “node.exe”,其 PID 为 1012。
Server running at http://127.0.0.1:8887/



